Tribute
This is my first project using HTML and CSS! The purpose of this assignment is to replicate the original document as closely as possible to become familiar with HTML and CSS.

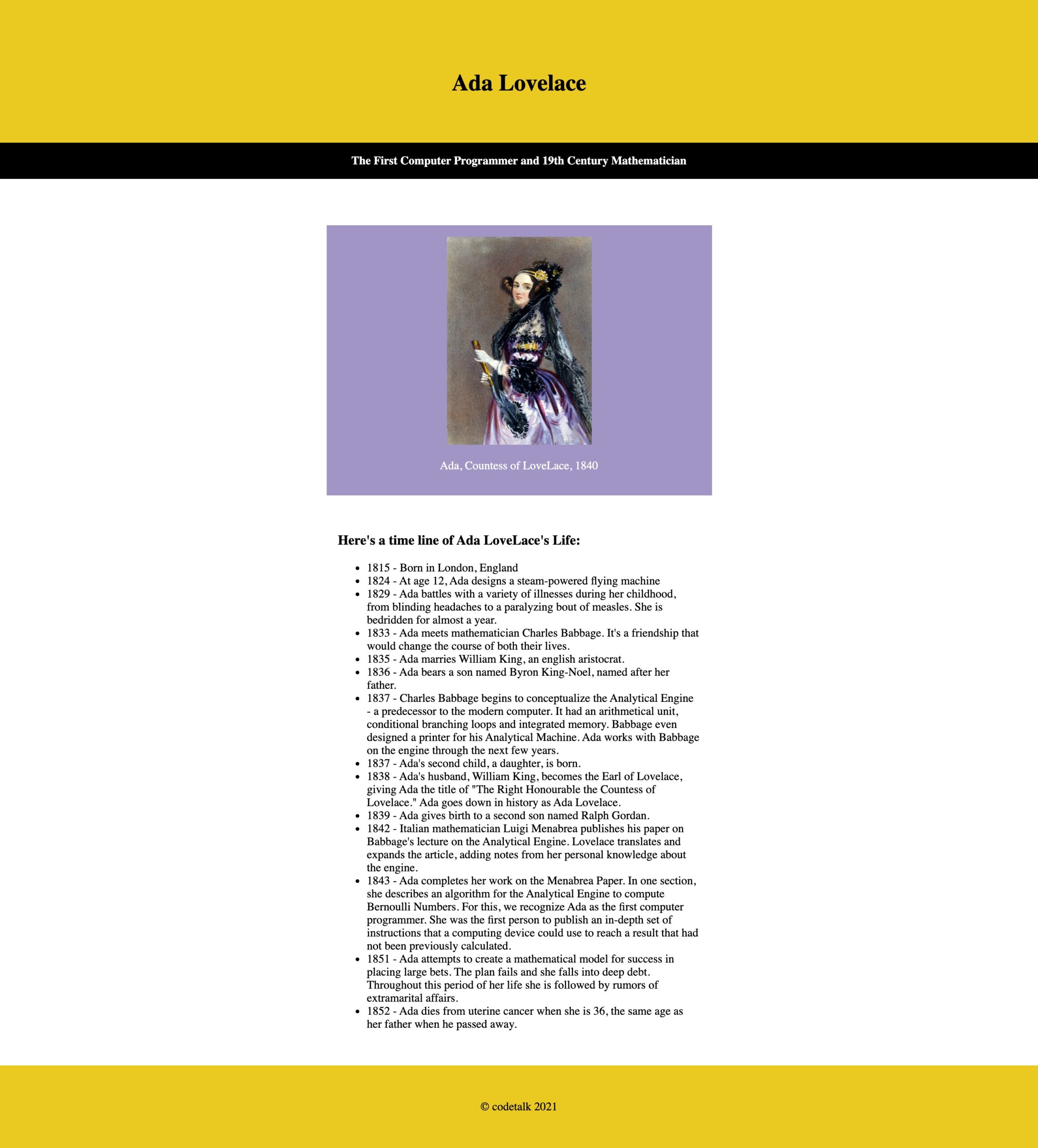
Original Document

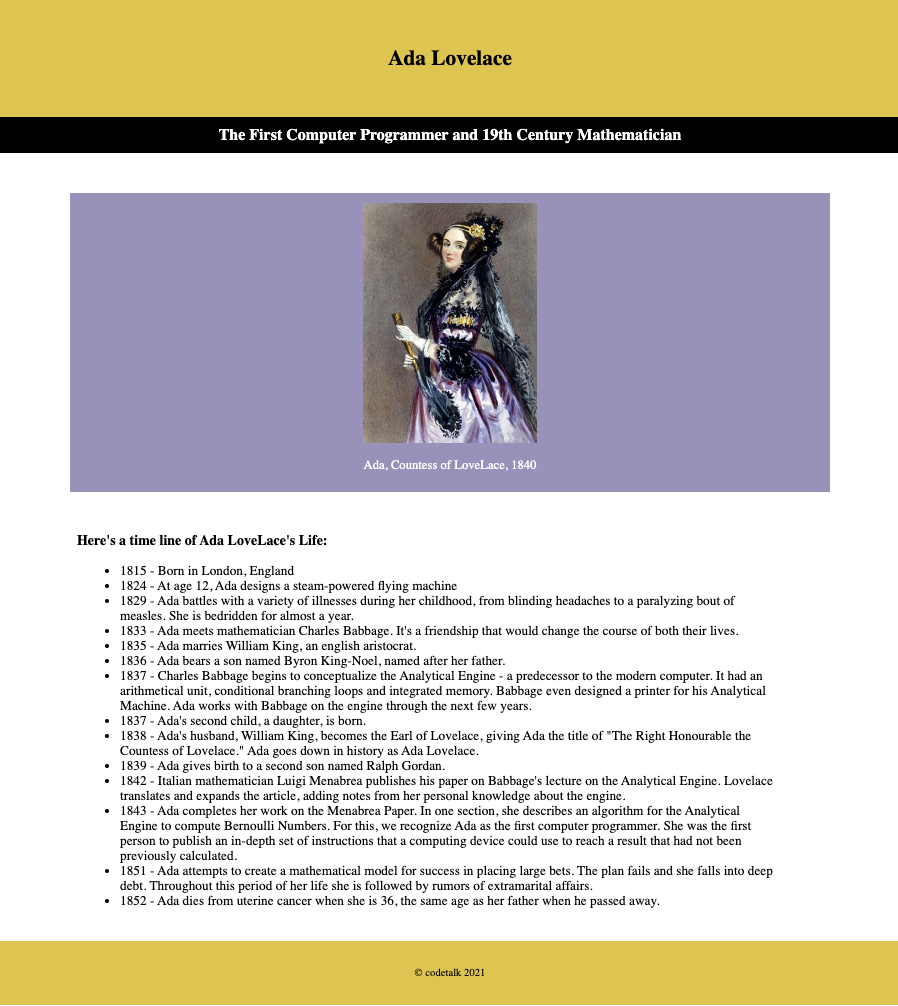
My rendition using code.
Take a closer look at my repository on Github.
Tools:
- Visual Studio Code, Affinity Photo
Languages Used:
- HTML, CSS
Details:
- The purpose of this assignment is to get an understanding of how semantic elements work, the correct way to structure the HTML skeleton, and how to use block, inline-block, and inline elements.
- First, I unzipped the file and analyzed the components in the folder.
- Then, I used Affinity Photo to crop out the border around the image and resize it.
- I created a skeleton using HTML5 to lay out the foundation of my project before adding CSS. I broke it down into 6 parts: the header, title, figure, figcaption, unordered list, and the footer.
- In CSS, I added a background color to the containers of each section to have a better understanding of how the elements were displayed on the page. Once I understood where to add margin and padding, I added the correct styling to its respective section.
Key Takeaways:
- It is important to become familiar with semantic tags, as they help organize your code.
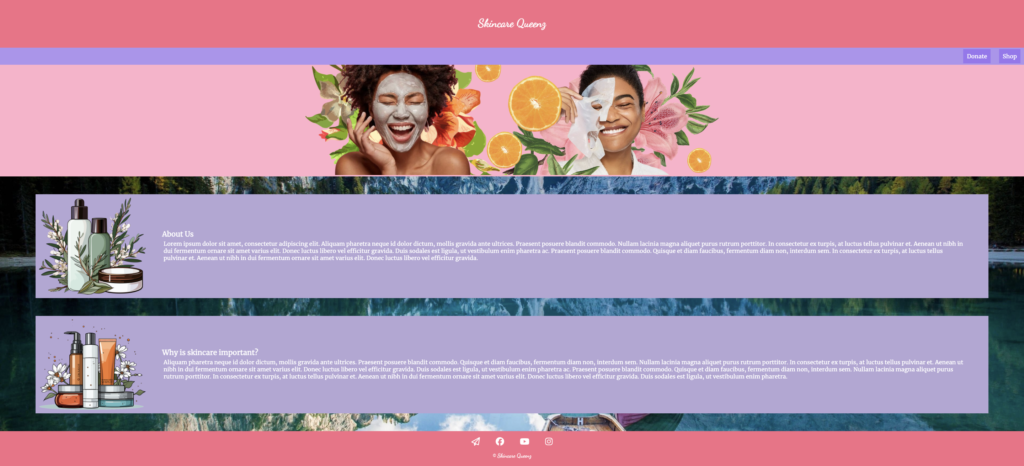
Client Blog
This was a fun project that helped me gain experience by simulating a client-to-designer relationship. I collaborated with my client to ensure the requirements for their skincare blog page were met.

Take a closer look at my repository on Github.
Tools:
- Visual Studio Code
Languages Used:
- HTML, CSS
Details:
- To start this project, I met with my client, and we discussed every element she wanted displayed on her blog page. We discussed the graphic design principles, main colors, fonts, images, content, title, buttons, and topic.
- My client wanted a clean, minimalistic skincare blog page with tons of white space to appear more modern and trendy. She also wanted her images and content to be aligned.
- After I met with my client, I started my project on Visual Studio Code. I made the skeleton of my HTML document, and once my client and I were happy with the outcome, I started using CSS.
- This was my first time using Flexbox. I found it easier to create layouts and modify my containers.
- I utilized Font Awesome to create the social media icons in the footer and used transitions to make the icons move when the user hovers their mouse over them.
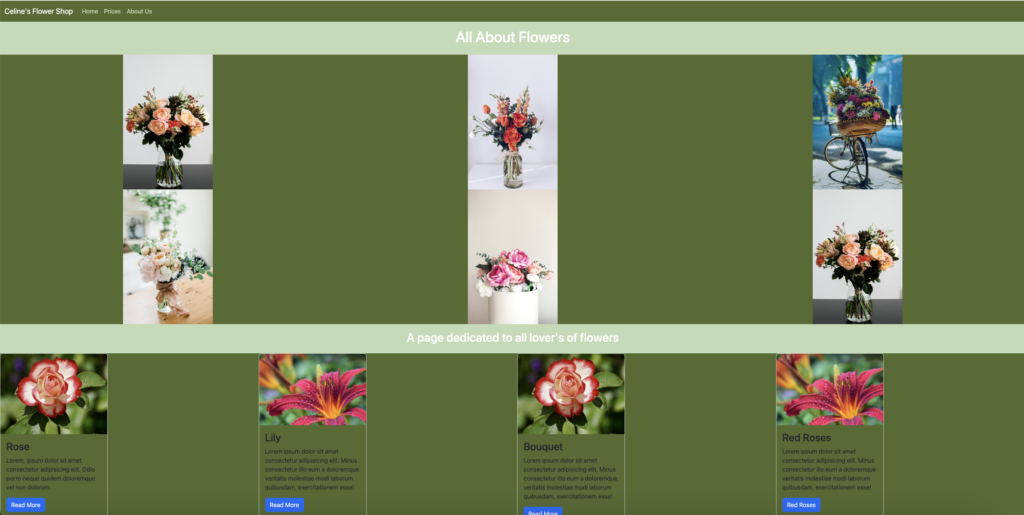
Bootstrap Webpage
I created a webpage using various Bootstrap frames to become familiar with this tool.

Take a closer look at my repository on Github.
Tools:
- Visual Studio Code
Languages Used:
- HTML, CSS, & Bootstrap
Details:
- The purpose of this assignment is to become familiar with Bootstrap.
- Bootstrap is useful for creating fast and easy layouts using frames. It has become fairly popular among the coding community, as they have a huge online open-source community.
- I started this assignment by searching “get started with Bootstrap” and copying a code used to get started on Visual Studio Code.
- From here, I added a navigation bar and a layout from Bootstrap’s website.
- Once I had a layout of columns and rows, I added two cards.
- I then went back and customized the background, header, and images on my site using CSS.
Fresh Eats Webpage

Take a closer look at my repository on Github.
Tools Used:
- Visual Studio Code
Languages Used:
- HTML, CSS, flexbox
Details:
- This assignment aims to become familiar with responsive design and
create a viewable page on all devices. - I created three wireframes and their mobile versions.
- After completing my HTML, I inspected my code and ensured it was styled
according to the mobile version. - After it was styled in the mobile version, I used media queries to ensure that it
looked appropriate in the desktop version.