Redefining Sprinkle’s Checkout Experience
You can find the presentation slides here.
Problem
Sprinkle’s Cupcakes wants to reduce the number of callers to their store.
Solution: We aim to reduce the number of callers to Sprinkle’s store by optimizing their online website. We have done this by ordering 12 cupcakes online for in-store pickup and testing our outcomes.
Challenges
Heuristic Evaluation:
Visibility of System Status
- Issue: When selecting the pickup location, the user can’t see how far away each store is from their location.
- Solution: Present the mileage from the store to the users’ location.
User Control and Freedom
- Issue: It is difficult for the user to change from pick up to delivery after placing the items in the cart because it will restart the process and the items in the cart will be lost.
- Solution: Place both delivery and pick-up options in the checkout process.
Consistency and Standards
- Issue: When selecting the pickup option, the user is redirected to a different page that is inconsistent with the theme of the landing page.
- Solution: Make the pages consistent.
Error Prevention
- Issue: When inputting credit card information, the user can use letters.
- Solution: Restrict the user to only using numbers for the credit card details.
Flexibility and Efficiency of Use
- Issue: When selecting a pickup time, the user can change it to a delivery instead, but the option is hard to find.
- Solution: Add the ability to switch from pickup to delivery on the same page.
Help and Documentation
- Issue: Due to their minimalistic design, allergens and ingredients are not easily found. The user has to search for them.
- Solution: Make it easier to find by placing the ingredients in the description.
Research
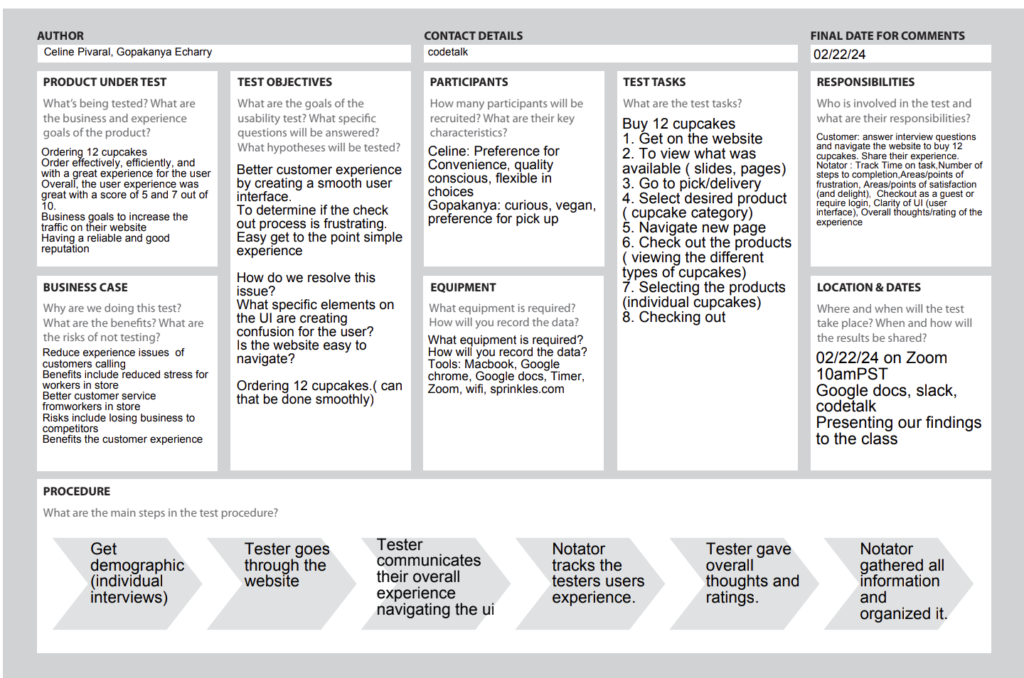
Usability Test Plan
The usability test plan was utilized to document our experiences navigating Sprinkle’s interface. Our goal was to redefine their checkout experience and minimize the number of callers. We did this by conducting interviews, user testing, notating and tracking our experiences, and organizing our notes to create thoughtful solutions.

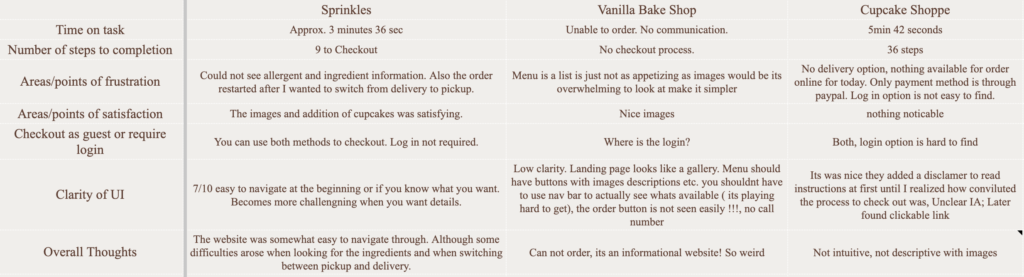
Comparative Competitive Analysis
Based on our research, we found that Sprinkle’s competitors were no match. We had the fastest checkout time on Sprinkle’s compared to its two counterparts.

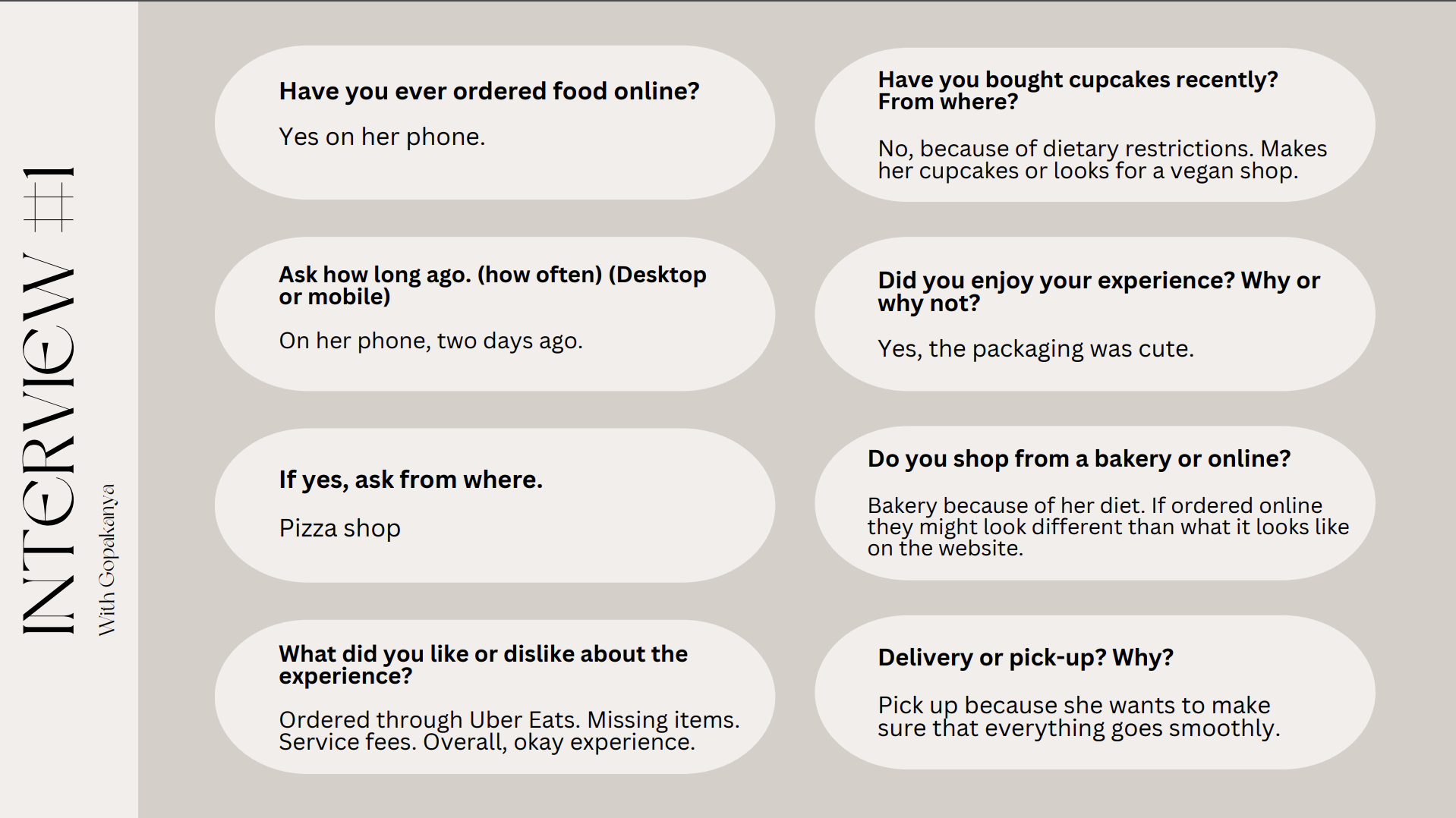
First Interview and User Testing with Gopakanya
Based on my interview with Gopakanya, I found that it is more convenient for her to order food online and pick it up in-store due to her dietary restrictions.
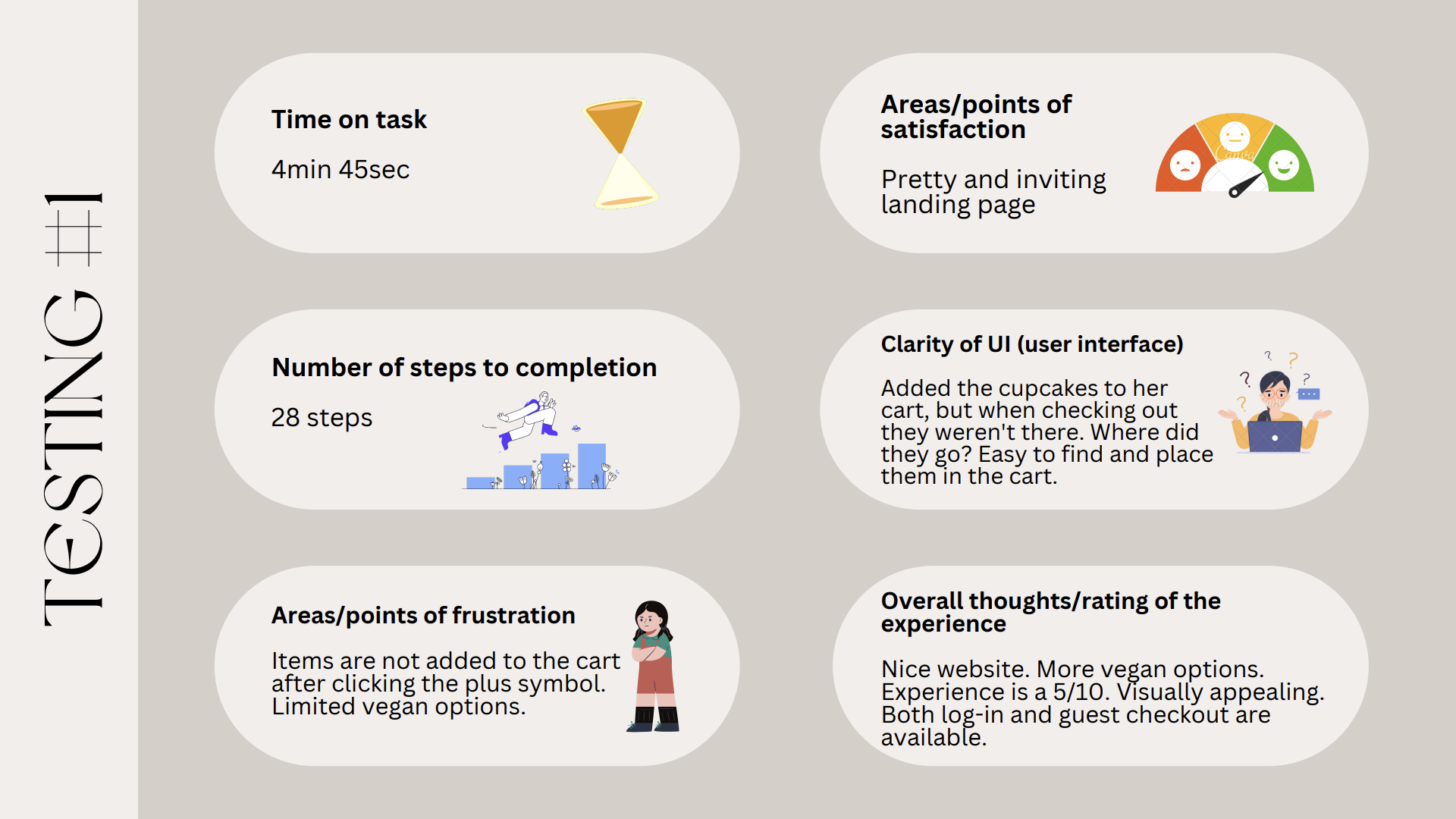
Testing #1
Gopakanya found it difficult to add items to her cart because they had disappeared once she went to checkout. It turns out that it was because the cart had restarted when she changed from delivery to pickup.
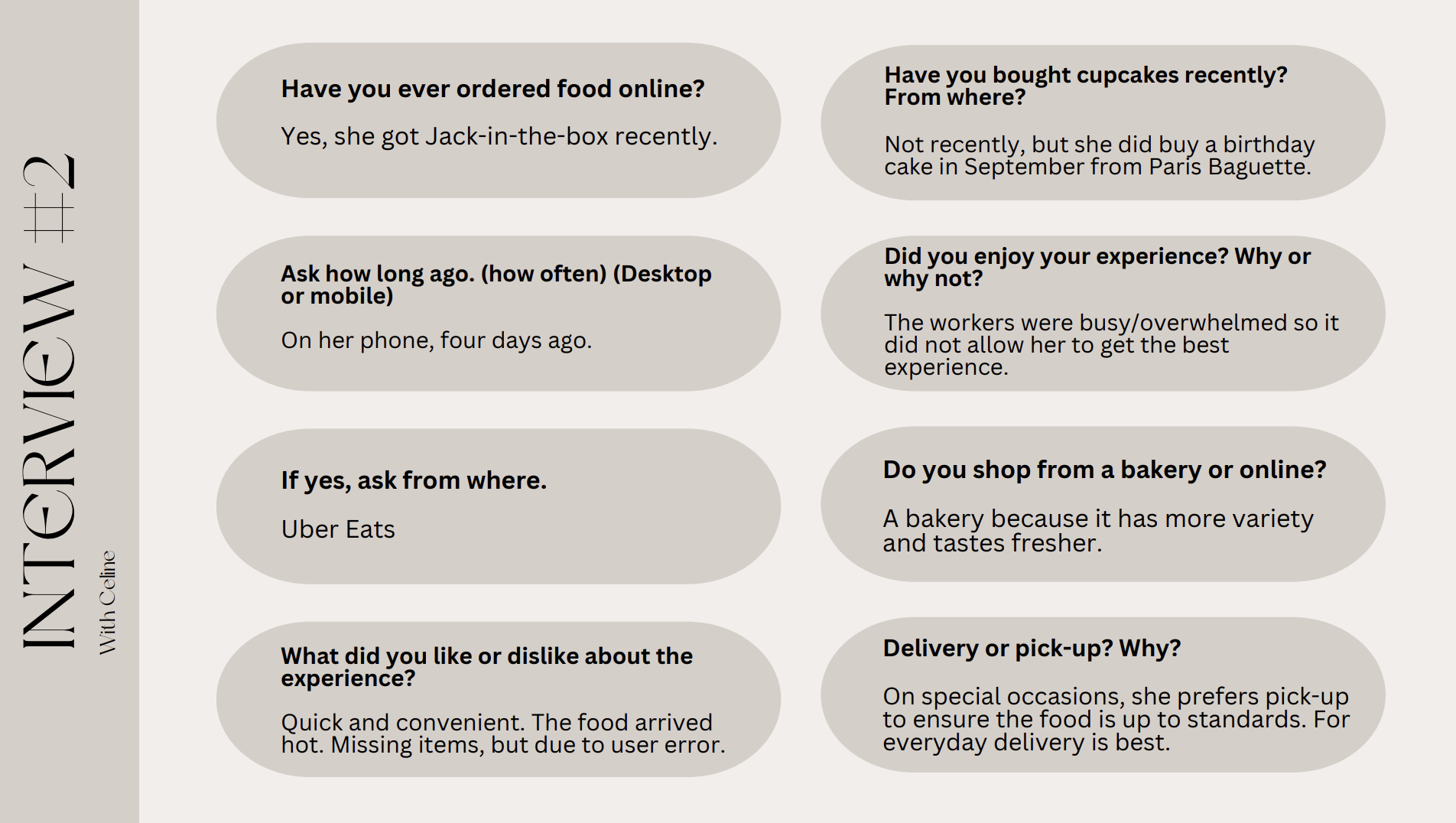
Second interview and user testing with Celine
Based on my answers, I enjoy buying cupcakes in person because sometimes the images can be deceiving, and I want to make sure that they arrive in perfect condition.
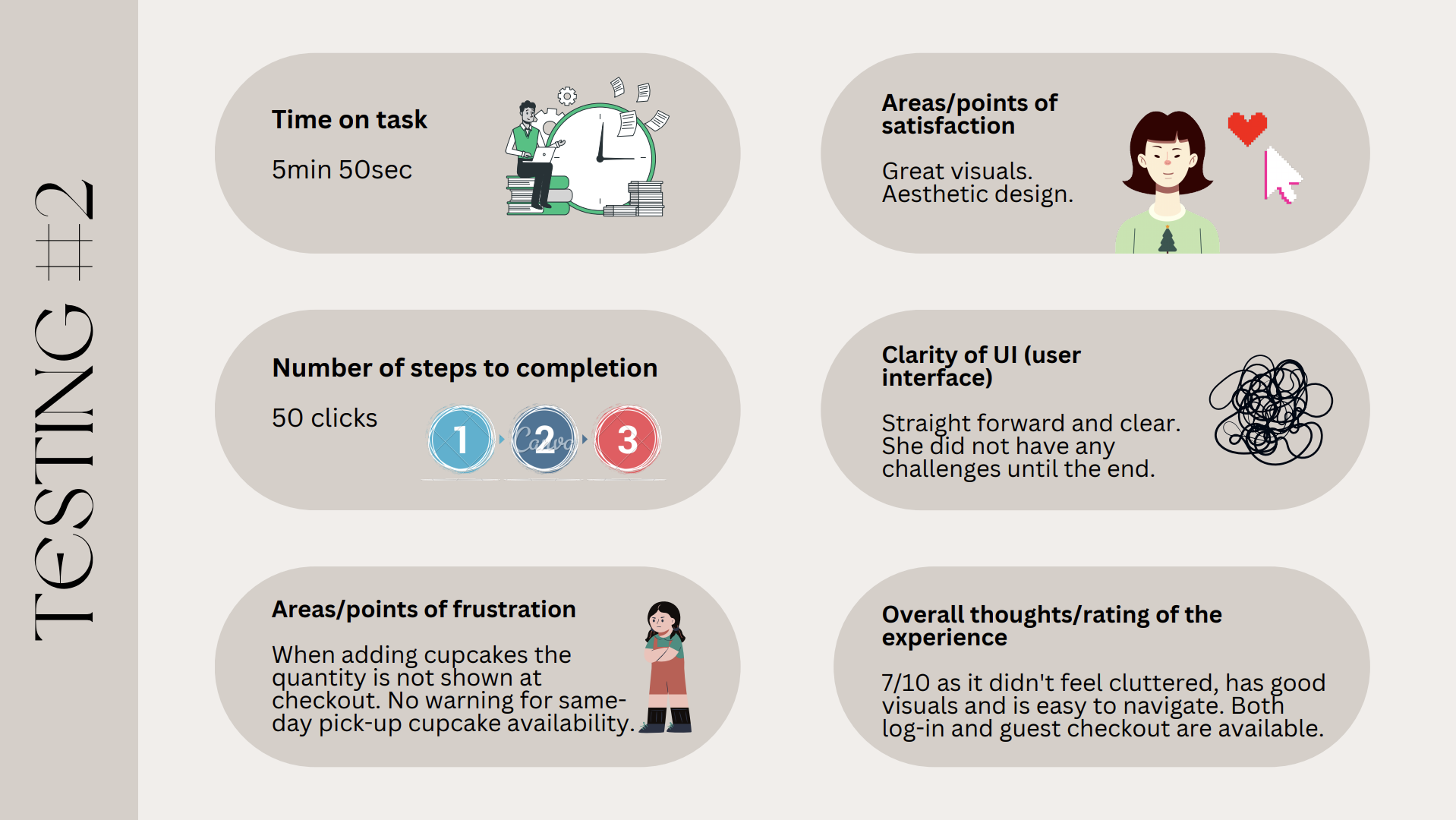
Testing #2
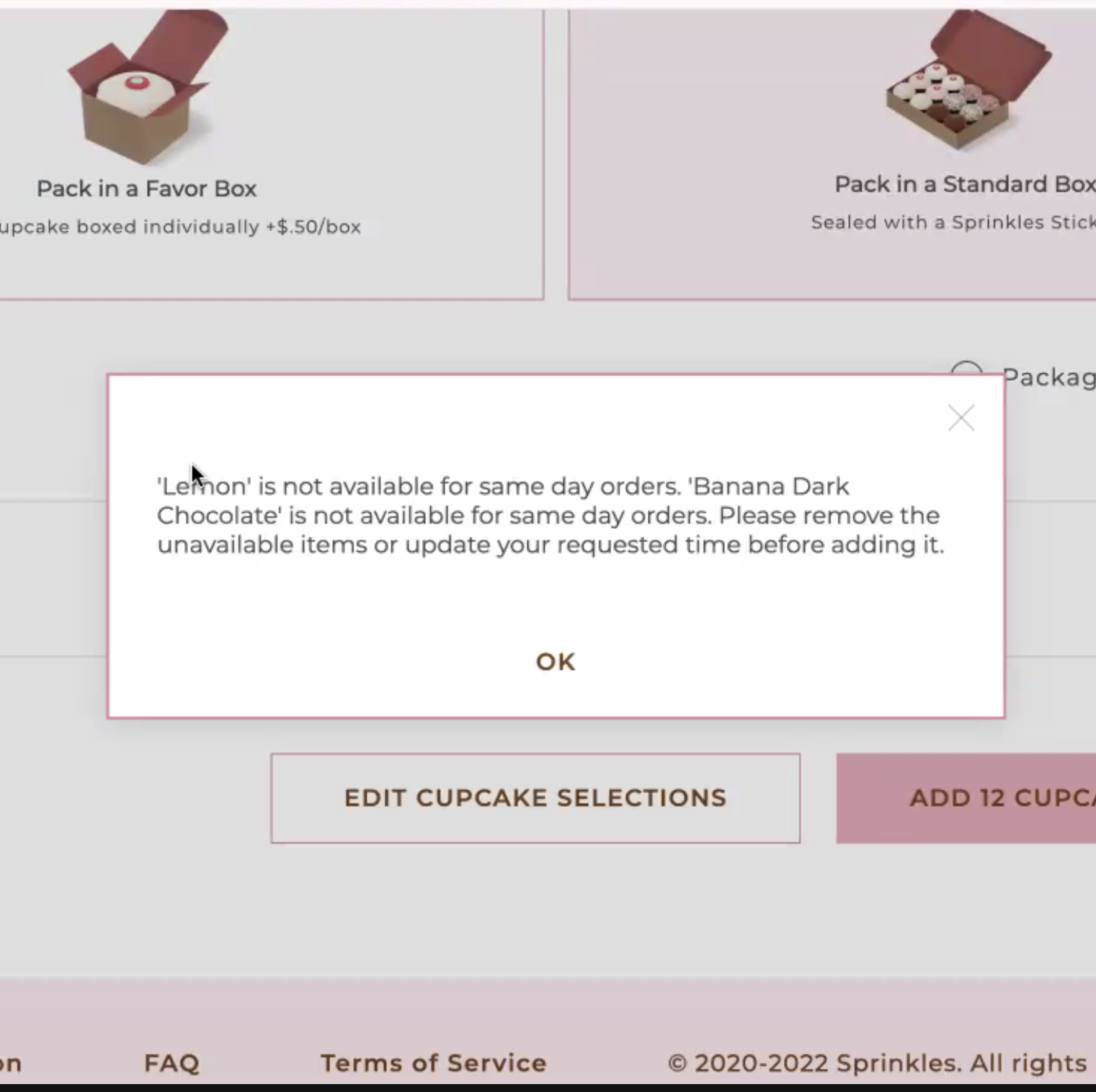
I wanted to choose a variety box, but it was difficult to keep track of the items that were not available because it didn’t directly state it. Once I got to the checkout screen, a few of my cupcakes were not available.
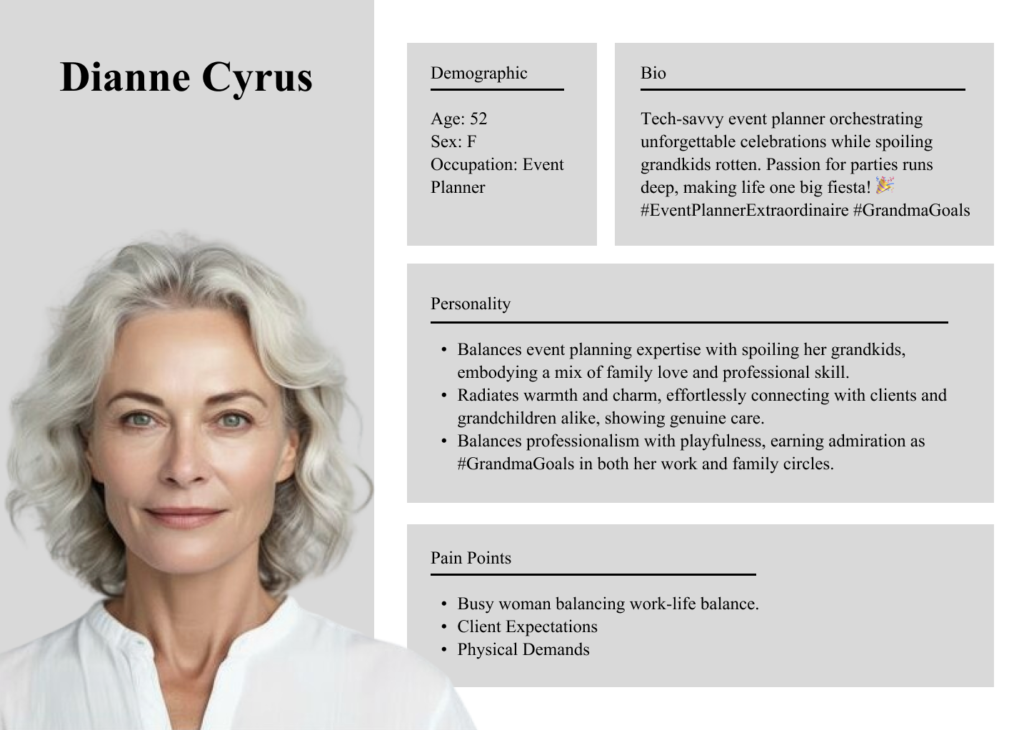
User Persona
From the information we gathered, we created a user persona for Dianne Cyrus. Dianne is a great representation of Sprinkle’s because of her career as an event planner and her role as a grandmother.

Wireframes and Design Solutions
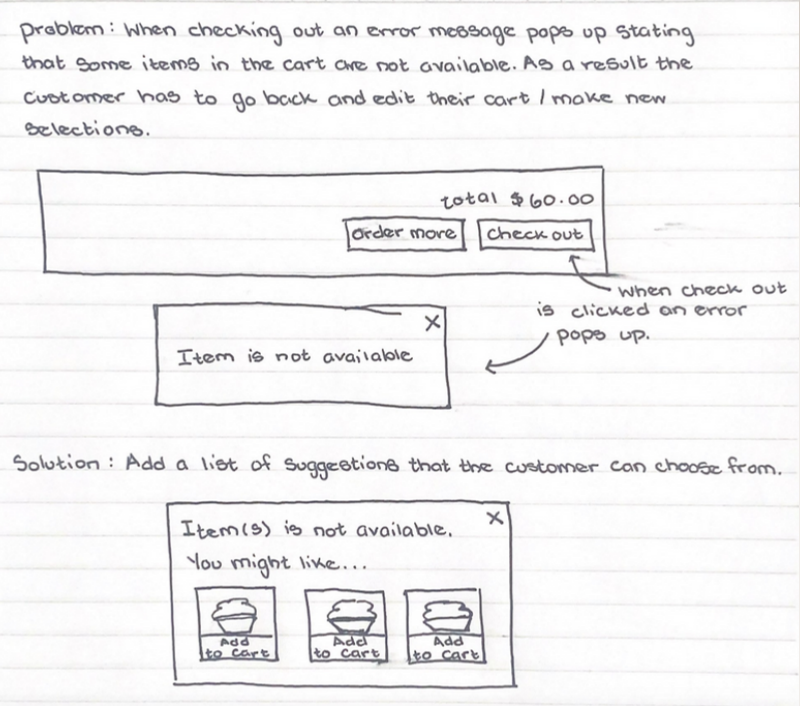
Problem #1
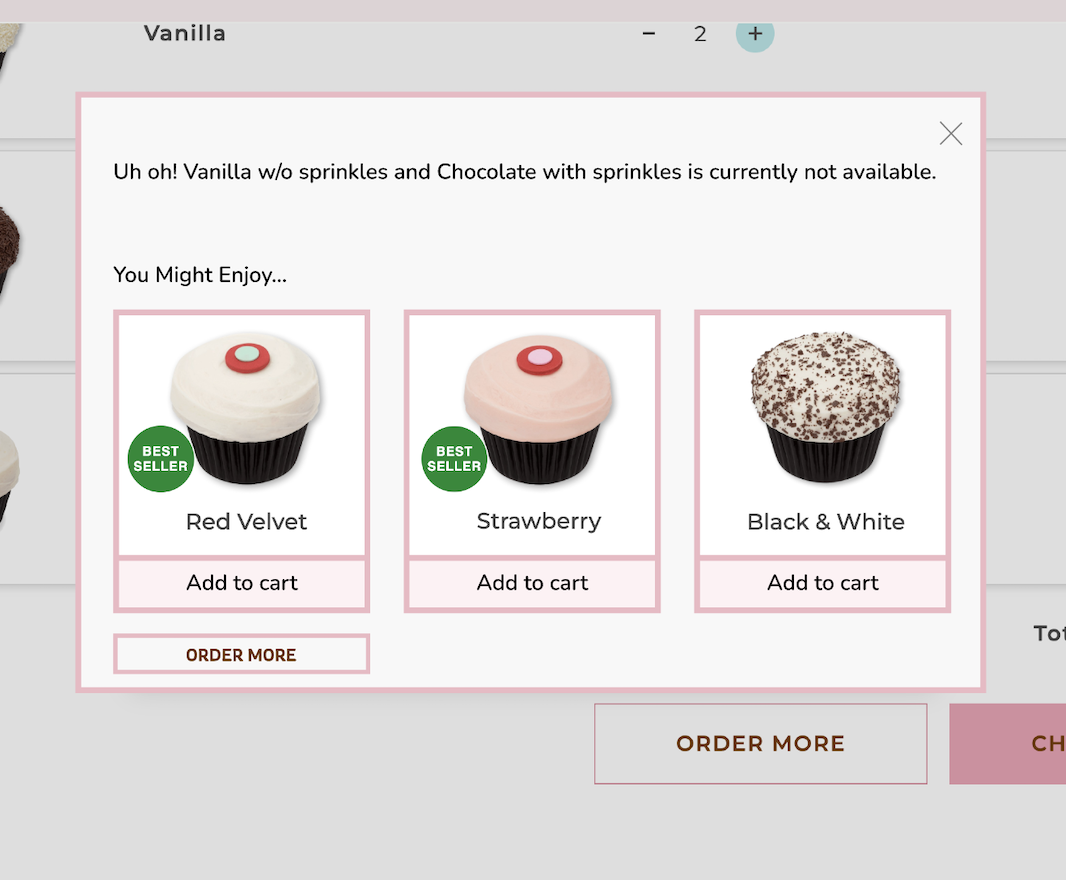
An error message appears when checking out, telling the user that some items in their cart are unavailable.


Solution
Add a list of suggestions to the modal window.

Problem #2
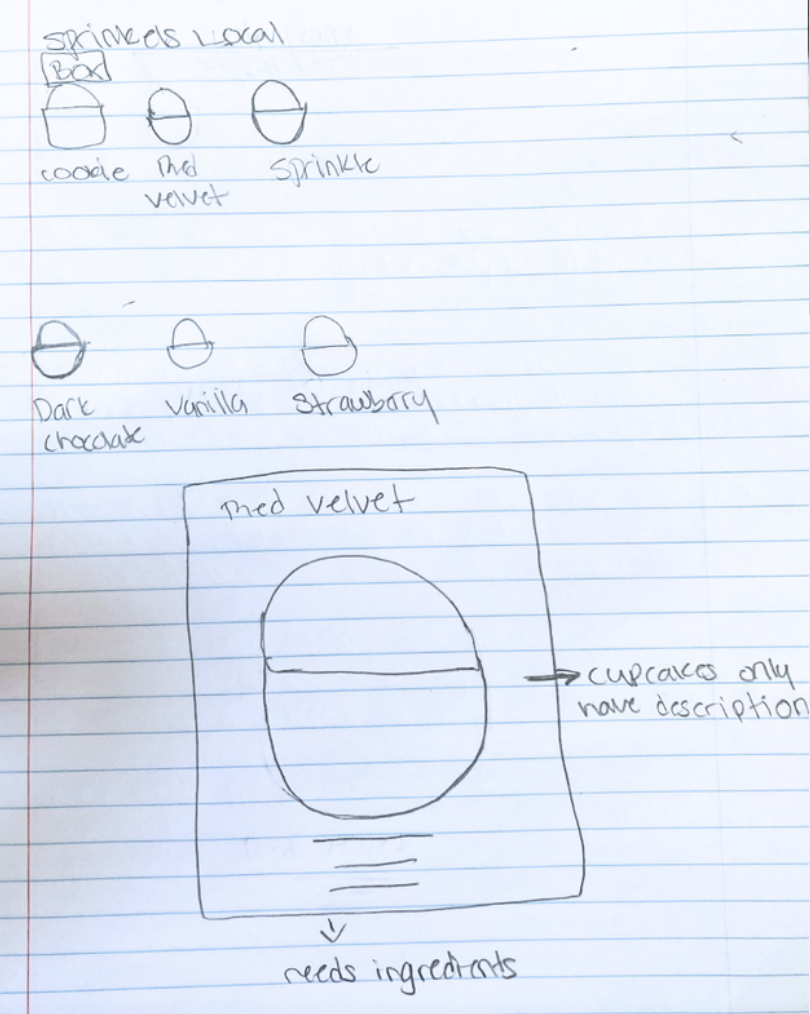
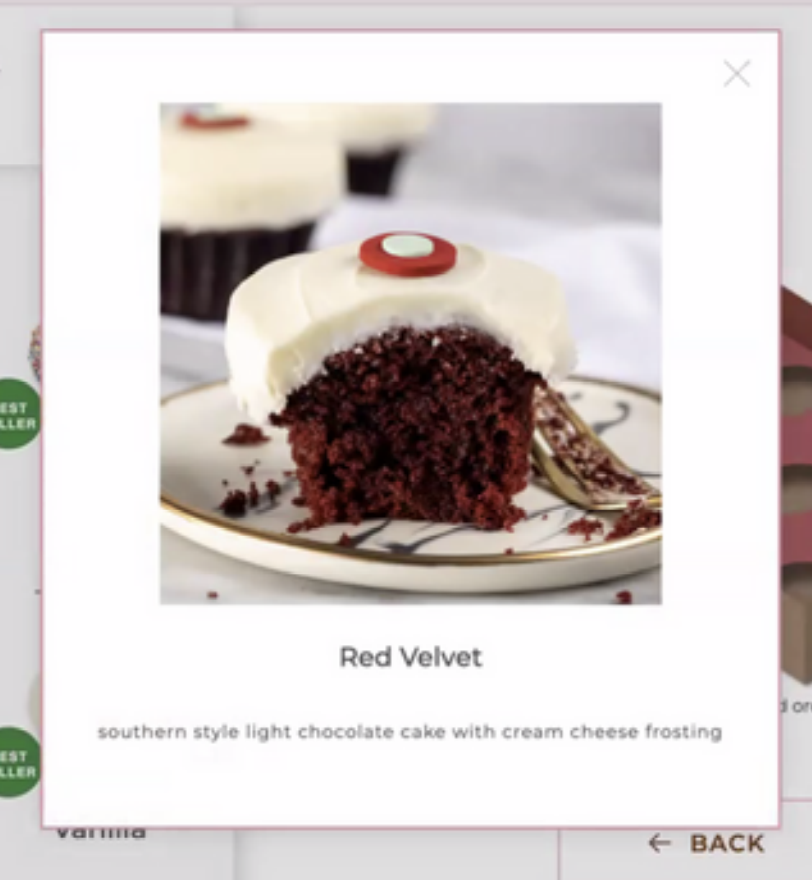
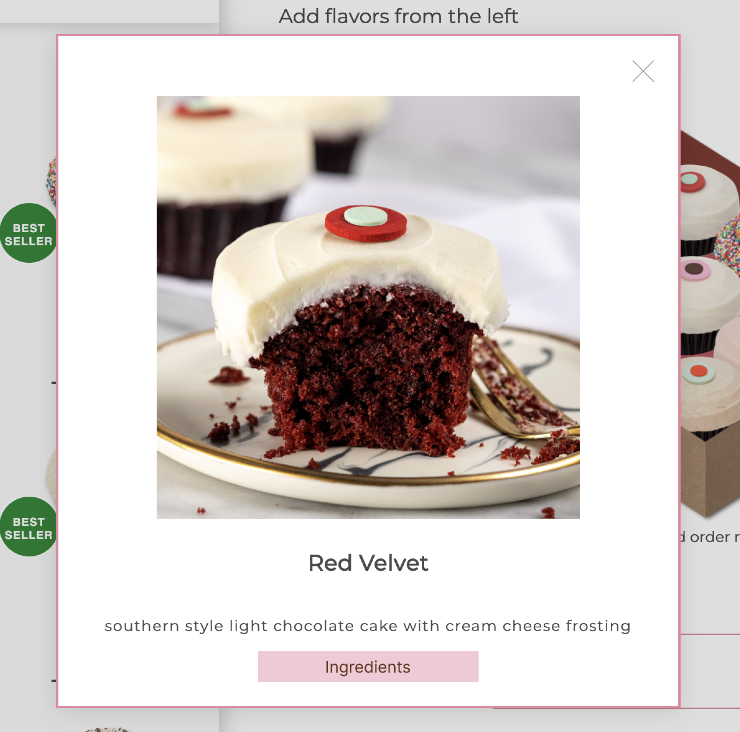
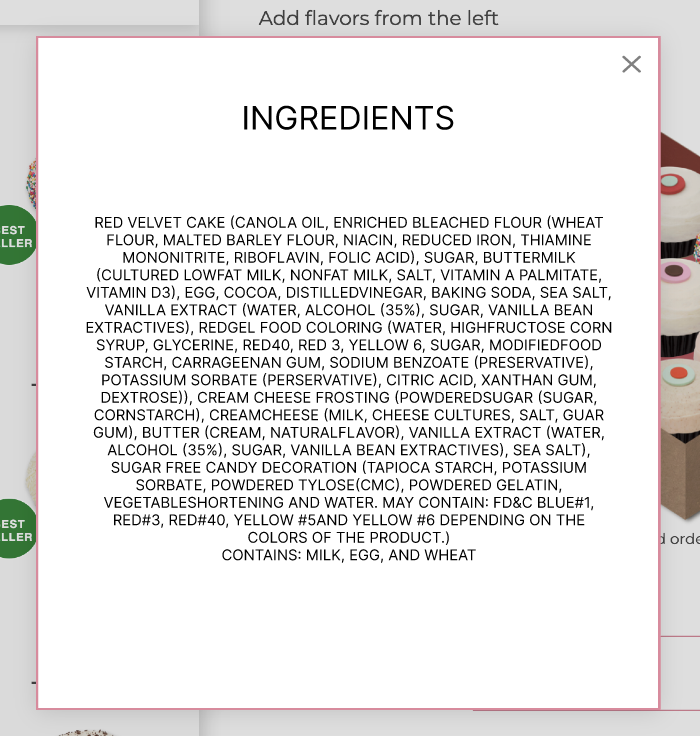
When selecting cupcakes, there are no ingredients listed. The user has to search everywhere to find the ingredients.


Solution
Add an ingredient button to the modal window and add the ingredient list.


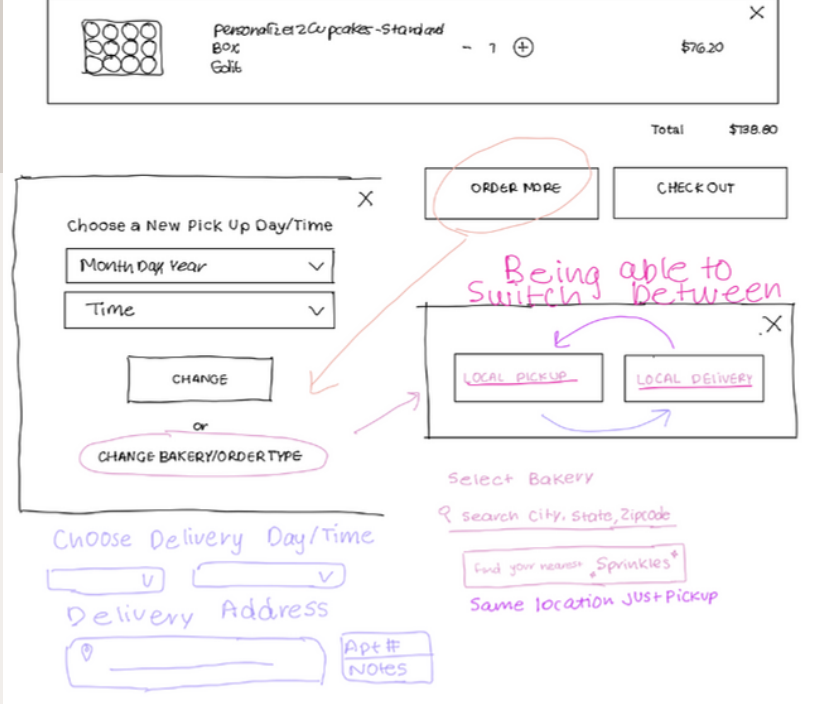
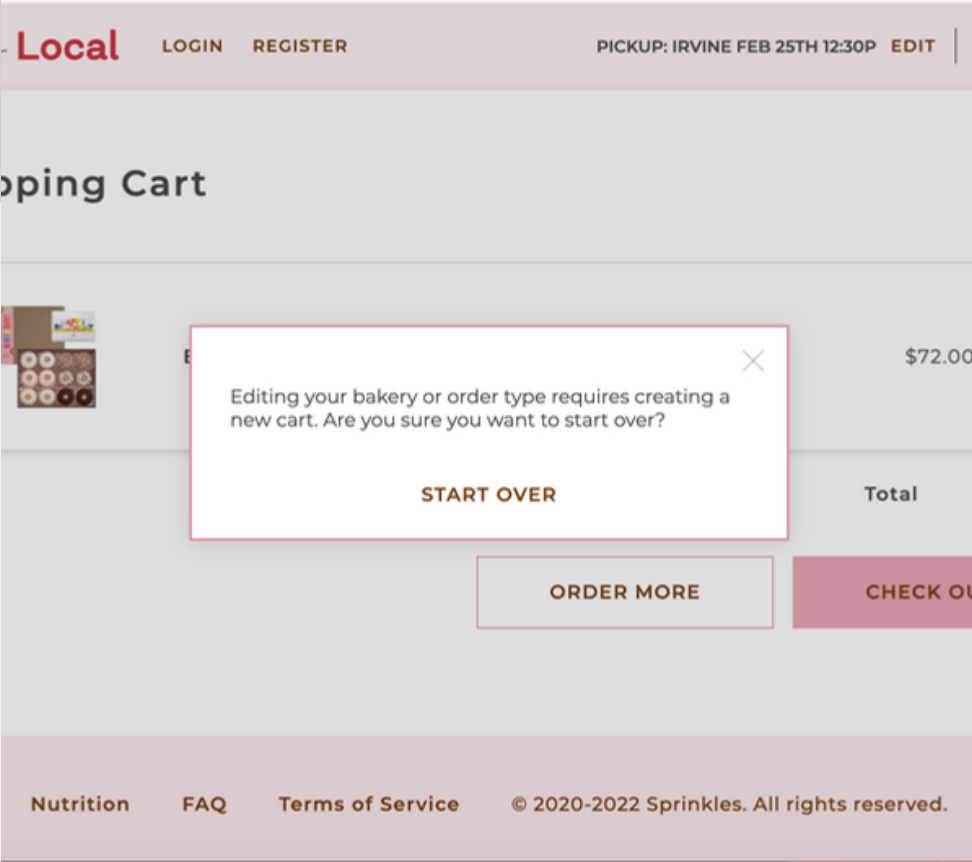
Problem #3
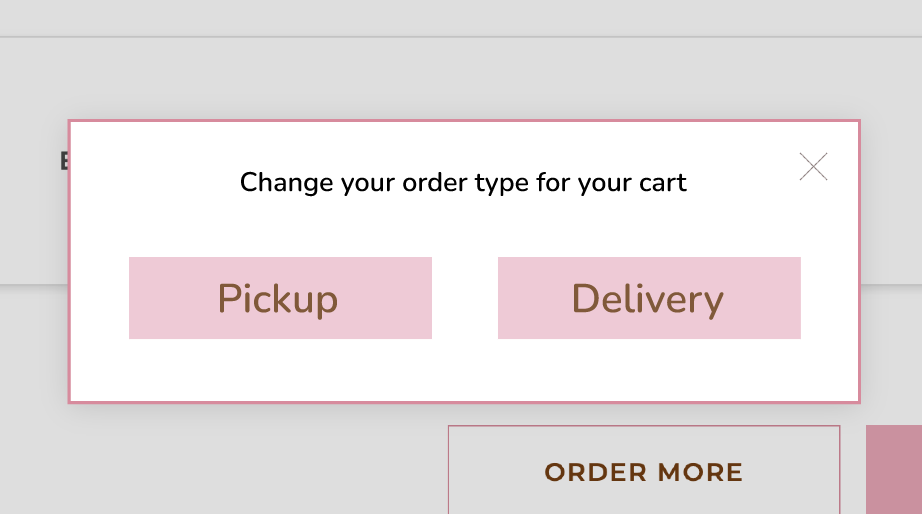
When the user wants to switch from pick-up to delivery, their cart resets and prompts the user to start over.


Solution
Instead of having a window showing its current message, it should display two options: one for delivery and the other for pick-up. The change bakery option should be separate to eliminate the need for the cart to reset.

Prototype
Next Steps
After researching the users’ issues and coming up with a solution, the prototypes are ready to be sent out to the developers.